HTML crash course
Headers
headers are important for SEO, so you need to use them. DO NOT use a font size 16 bold word and call it a header. There is an actual mark up tag, and it’s called “H”. H1 is the largest, and H2 is below that. H3 is a sub header under H2 and so on. You can change the size, color, font, etc usign CSS so your headers look very different.
There is usually only 1 header 1, but you might have more than 1. H3 go under H2s and H2s go under H1. Google likes this format, use it.
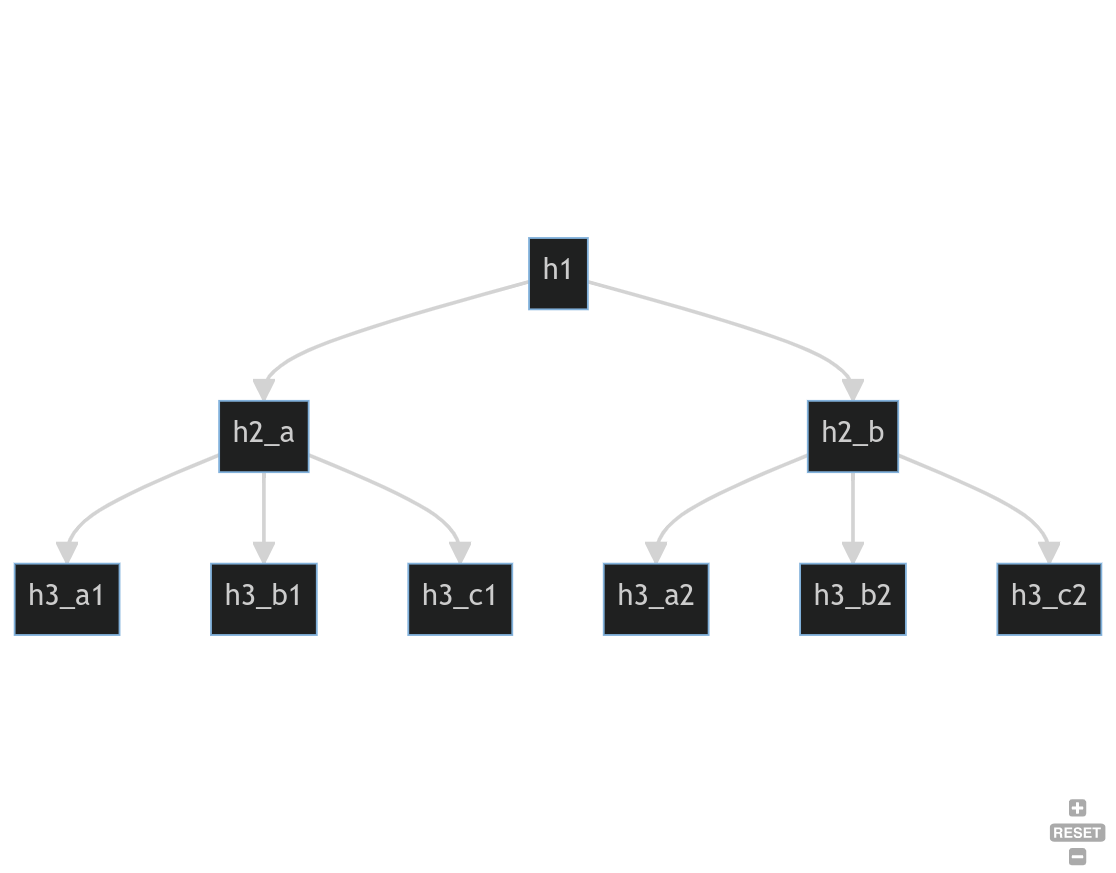
Think Structurally for Headers

HTML Code For Headers
<h1>This is the main Header</h1>
Blah blah blah blah
<h2>Topic 1</h2>
Blah blah blah blah
<h3>Sub Topic to Topic 1</h3>
Blah blah blah blah blah
<h3>Sub Topic to Topic 1</h3>
Blah blah blah blah blah
<h2>Topic 2</h2>
Blah blah blah blah
<h3>Sub Topic to Topic 2</h3>
Blah blah blah blah blah
<h3>Sub Topic to Topic 2</h3>
Blah blah blah blah blah
Lists
Ordered Lists
Ordered lists are numbered lists and use the “OL” tag. The LI tag is the list item.
<ol>
<li>Apples</li>
<li>Pears</li>
<li>Frogs</li>
</ol>
Unordered Lists
Unordered lists are bullet points and use the “UL” tag, but otherwise look just like a regular list item:
<ul>
<li>Apples</li>
<li>Pears</li>
<li>Frogs</li>
</ul>
Definition Lists
Definition lists allow you to providce a bit more information without typing a paragraph.
<dl>
<dt>A term 1</dt>
<dd>A longer description for the term 1 above</dd>
<dt>A term 2</dt>
<dd>A longer description for the term 2 above</dd>
</dl>
Links
If you need to make text or other items clickable, you use the “a href” tag:
<a href="https://someplace.com/resource">Click this phrase</a>
It is best practice to use actual keywords, not “click here”
Images
There are several tags but you basically use the img tag and specify the source. It’s best practice and valid code to also include alt, width and height and end with a /> as per the example:
<img src="/some/path/toyour.jpg" alt="a keyword here" width="xyz" height="xyz" />
Linked Image
Just like using the “img” and “a href” tags allow you to show images and have linkes, you can combine the tags to have a linked image. When you click on the image it takes you to the link:
<a href="/someplace"><img src="some.thing" alt="keywords" width="123" height="123"/></a>
Style
Cascading style is like wearing blue shorts or red shorts. You just tell the browser what you want it to look like. Best practice is to separate the code from CSS so all browsers can decide what to do with it. IN reality, all browsers do something slightly different and won’t follow 100% of standards, so you often have style that looks great in one browser and is broken in another.
Linked Style
Linked style is in the header. WordPress for example, puts linked style in the meta tags. The sheet loads and then applies to everything else on the page. This is generally best practice.
Inline Style
Inline style is using style right in the middle of your html code and is considered bad practice. If I wrap something in blocks like this:
<style> bleh bleh bleh </style>
it is considered bad practice.
code and pre
code
Code is a structural tag mostly that defines the characters inside as “code”. To render the code colorized, you will likely need to use a plugin. WordPress may also require you to escape your code using escape sequences. I use a plugin specifically to colorize and format code on my sites.
<code>
<?php
echo "just a block of code"
?>
</code>
pre
<pre>
This will render
as you typed it
and it will not scrunch together
if you put whitespace in certain spaces
</pre>
Best practice!
<pre><code>
<?php
echo "don't touch this browser fiend!!!"
?>
</code></pre>