Hugo Partials
Theme CSS Overrides
The “static” folder contains whatever files you are serving such as images, css, js. You can organize this however you want. It will be accessed directly (you will not link to “/static/somthing.file” instead you’ll link to “/somthing.file” in the static directory.
To modify the theme to use my custom css overrides I chose to use partials and modify the head.html of the template.
Partials (CSS Example)
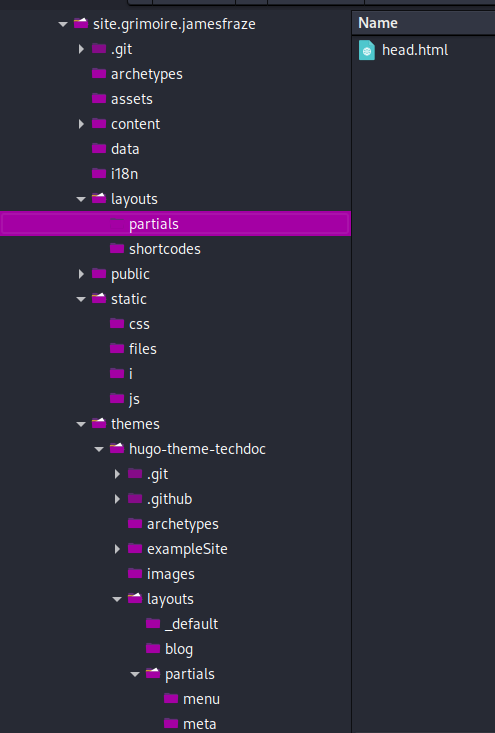
in the “layouts” folder, create a folder called “partials”. Copy the theme file from the themes folder that matches the file you want to override. For example themes/hugo-theme-techdoc/layouts/partials/head.html is copied to layouts/partials/head.html. Now I edit the copied file and don’t touch the theme file.
Here is what I added to the html in the head.html:
<link rel="stylesheet" href="{{"css/custom.css" | absURL}}">
Next, I added custom.css in the static/css/custom.css location. Now my theme will make sure to use my custom.css. Notice the head.html is in my layouts/partials folder, not in the theme layouts/partials folder.