Hugo + Github + Netlify CDN
Setup Netlify
Create Repo
Connect Repo
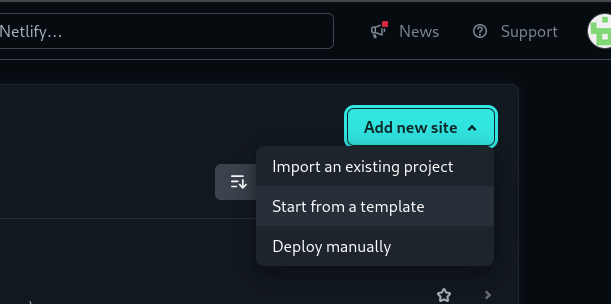
Add a New Site
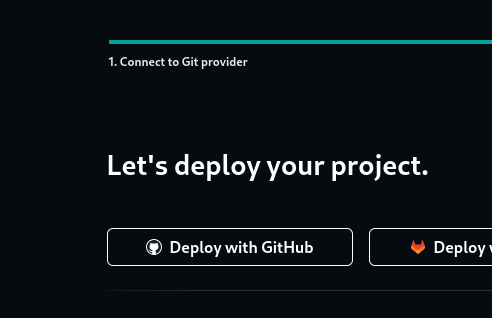
Sites > Add New Site > Import an Existing Project > Deploy with Github > Specify a Repo (can be pub or private)


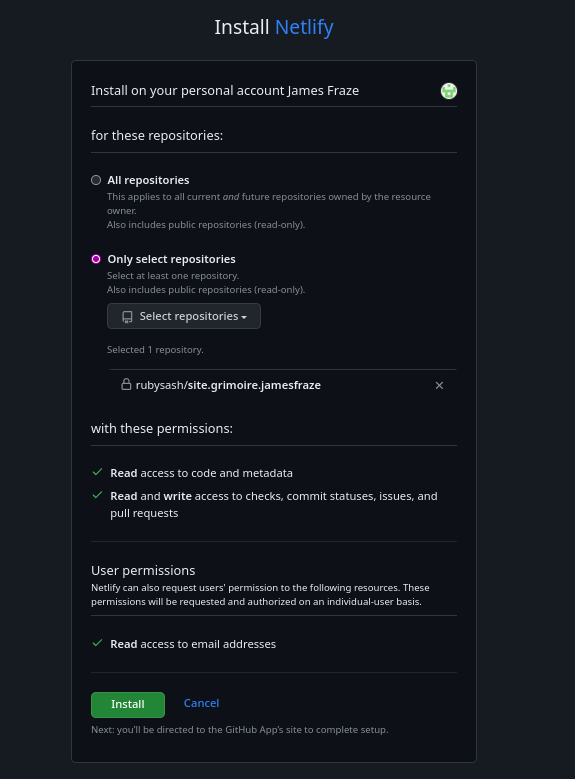
Authorize Netlify

Setup CNAME in DNS
I’m using a subdomain, so this is the way it’s done for me:
In cloudflare: Your Site > DNS > Records > Add Record > CNAME whatever (pointed to the something.netlify.app)

CNAME takes a few minutes
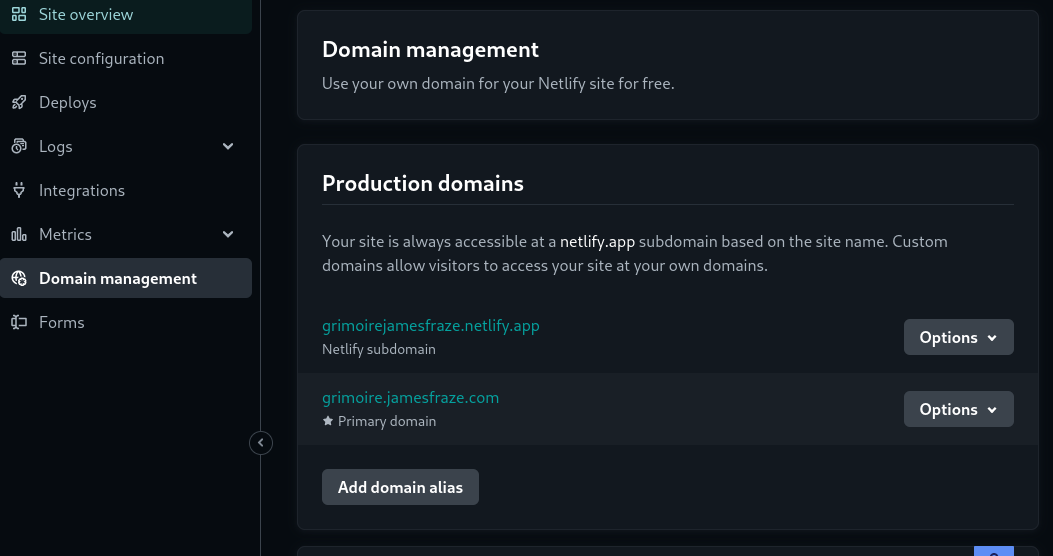
Tell Netlify to Use CNAME

Domain Management > Add Domain > Primary Domain > Whatever your final custom domain is
Deploy from Github to Netlify
If you’ve pushed content to your repo on github, you can now deploy on Netlify and it will push your github build out to the CDN, and it should be visible on your domain that is pointing to netlify.
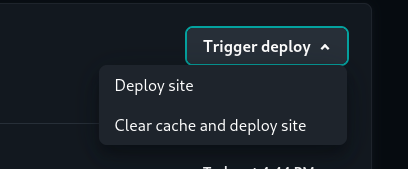
https://app.netlify.com/sites/ Deploys > Trigger Deploy

You can also see deploy success/fails in this same location.


Hugo Version if Deploy Failed
By default netlify was using hugo 0.54, but the version I installed was 0.125.4!!
C:\Users\User>hugo version
hugo v0.125.4-cc3574ef4f41fccbe88d9443ed066eb10867ada2+extended windows/amd64 BuildDate=2024-04-25T13:27:26Z VendorInfo=gohugoio
I needed to add an environment variable for “HUGO_VERSION” to match 0.125.4, and then my build deployed successfully. This isn’t normal, and only happened after I had to reinstall a site, but understand that your deploy logs will tell you what is wrong if a deploy fails.
Full Example
Summary of Workflow
I’m editing some pages, stop the server, add to git, push the files, restart the local server and keep editing.
You could also do this in separate terminals and not stop your server at all.
Build Minutes vs Local
Note, hugo is a LOCAL server, it’s just displaying your edits live in http://localhost:1313, when you push netlify detects the change on github and then deploys.
Github is storing the markdown files. Netlify has a copy of hugo that will take your markdown and create your static site. (there are 2 copies of hugo, but you only control 1 of them)
You might want to disable auto deploy to save build minutes as the free account has 300 build minutes per month and it eats a few every time you push a commit because netlify monitors the github repo it’s connected to and then auto build/deploys when it detects a change.
Working Mode
Here is what i looks like as I saved a text file I was working on. Hugo detected the change and automatically refreshed my local view.
Change detected, rebuilding site.
2024-01-20 18:00:22.057 -0600
Source changed WRITE "/home/site.grimoire.jamesfraze/content/http-servers/hugo/hugo-github-netlify.markdown"
Total in 1008 ms
^C
Add Your Files to Push List
The dot means “everything that’s changed”. It’s the lazy way of saying “everything”.
┌──(james㉿victus16)-[~/site.grimoire.jamesfraze]
└─$ git add .
Comment Your Commit
Best practice to add a comment as to what you did, in case you need to restore to that point. This is the main advantage of using github, the automatic backups as you work with nearly unlimited revisions.
┌──(james㉿victus16)-[~/site.grimoire.jamesfraze]
└─$ git commit -m "Updated Hugo/Git Process"
[main 80cc3eb] Updated Hugo/Git Process
71 files changed, 1522 insertions(+), 1764 deletions(-)
create mode 100644 content/http-servers/hugo/hugo-github-netlify.markdown
create mode 100644 public/i/hugo-github-setup.png
create mode 100644 static/i/hugo-github-netlify-new-site.png
create mode 100644 static/i/hugo-github-netlify-new-site2.png
create mode 100644 static/i/hugo-github-setup.png
create mode 100644 static/i/hugo-netlify-cname.png
create mode 100644 static/i/hugo-netlify-deploy-log.png
create mode 100644 static/i/hugo-netlify-deploy.png
create mode 100644 static/i/hugo-netlify-domain-management.png
Push Your Commit
Push the commit to github, which triggers the deploy and it’s live on the CDN within a few minutes
┌──(james㉿victus16)-[~/site.grimoire.jamesfraze]
└─$ git push
Enter passphrase for key '/home/james/.ssh/id_ed25519':
Enumerating objects: 256, done.
Counting objects: 100% (255/255), done.
Delta compression using up to 24 threads
Compressing objects: 100% (133/133), done.
Writing objects: 100% (143/143), 224.52 KiB | 17.27 MiB/s, done.
Total 143 (delta 96), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (96/96), completed with 66 local objects.
To github.com:somedomain/site.grimoire.jamesfraze.git
e07e978..80cc3eb main -> main
Back to Working on Content
Restarting the local server so I can see my local changes as I work.
┌──(james㉿victus16)-[~/site.grimoire.jamesfraze]
└─$ hugo server --noHTTPCache --disableFastRender -t hugo-theme-techdoc
Watching for changes in /home/james/site.grimoire.jamesfraze/{archetypes,assets,content,data,i18n,layouts,static,themes}
Watching for config changes in /home/james/site.grimoire.jamesfraze/config.toml
Start building sites …
hugo v0.121.2-6d5b44305eaa9d0a157946492a6f319da38de154+extended linux/amd64 BuildDate=2024-01-05T12:21:15Z VendorInfo=snap:0.121.2
| EN
-------------------+------
Pages | 479
Paginator pages | 0
Non-page files | 1
Static files | 172
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Built in 1083 ms
Environment: "development"
Serving pages from memory
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop