Hugo Directory Structure
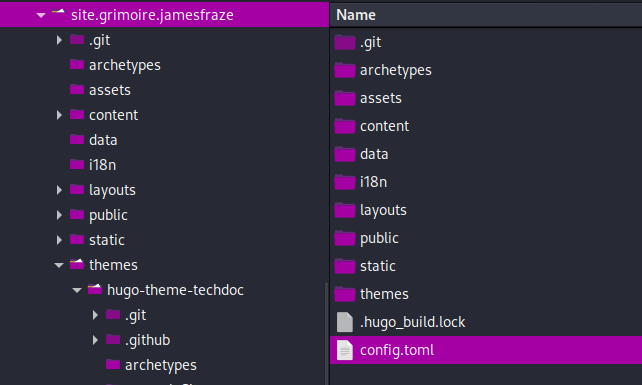
Config File
Hugo uses either toml or yaml. The theme I’m using and the tools I used to export and create started me in toml, so I use toml I deleted the “hugo.toml” and instead use the “config.toml”. This is the file for my theme and other themes will have different config files and locations.

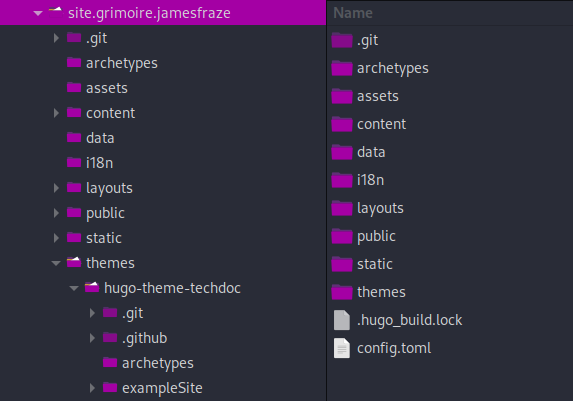
General Directories
When you make a new hugo project you’ll have several directories inside of that directory. Here is a brief description of them:
| Folder | Description |
|---|---|
| archteypes | contains default settings for new pages if hugo creates them. I manually create pages so this is not relevant to me. |
| content | Where your main content goes. Your somefile.md files here and contain markdown. Hugo will use these to render your static site based on the template. |
| layouts | Contains 2 folders, partials and short codes. This overrides the template you’re using. |
| >layouts/partials | This folder will have html files with html extension and overrides your theme files in the location that exist in the themes folder. These take precedence. |
| >layouts/shortcodes | Shortcodes are blocks of code excuted by some type of shortcode in your markdown. ie: ads, menus, etc. |
| public | this is the “build” or statically generated site created by running “hugo” without any paramemters. This is the folder you upload to your server. |
| static | Files such as images, js, css. It’s accessed by going to /somefile.ext isntead of /static/somefile.ext |
| themes | Your theme files, in a folder for each theme you have. You can easily see new themes without affecting your data. Do not edit these files, use partials instead. |

_index.md vs index.markdown
This determines which template exactly is used and if it shows up in the menu on the left (at least for my template).
I could not get menus to work at all unless the folder existed, and there was content in that folder, such as the _index.md file.
(I have not yet determined exactly how these are used, but all of my folders have _index.md in them, with a shortcode that adds all of the files in that folder to a list like an auto index.
Top Level Pages
WordPress uses “pages” and “posts” concept. Many hugo themes try to work with this structure, but it would appear these mean nothing to Hugo. I deleted everything in the content folder and created my own folders. For top level pages I just create them with the name of the page.md such as about.md, contact.md, etc.
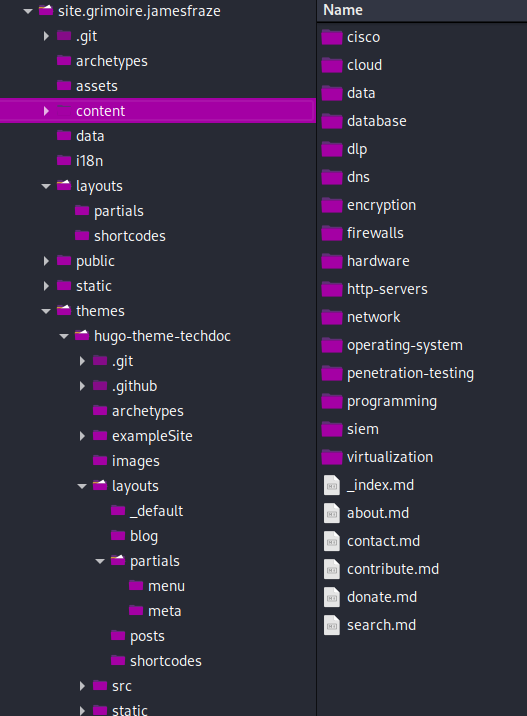
Content
Content is where your “content” goes. I create a folder for each “category” and then place markdown files in them. I do not place images in content, but that is possible too.
You can see the structure of my file system and the pages.

Summary
Most of your work will be done in the “content” folder, and “static” folder. You might ocassionally modify a file in the “layouts” directory too. Do not edit files in the “themes” directory, instead use layouts/partials.
When you generate your site using the “hugo” command, you will upload all of the “public” folder to your server.