Scripted Google Forms
Scripted Forms?
I use forms for contest give aways and don’t like the click, wait interface. This script allows for quick creation of forms based on a google sheet.
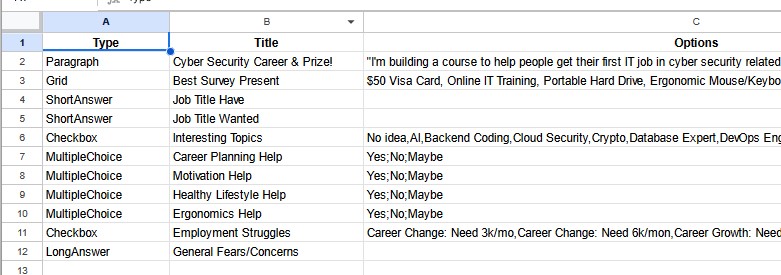
The Sheet

The Script
var formId = 'your form id here';
var sheetId = 'your sheet id here';
function createForm() {
try {
Logger.log('Starting createForm function');
// Open the form
var form = FormApp.openById(formId);
Logger.log('Form opened successfully with ID: ' + formId);
// Open the Google Sheet
var sheet = SpreadsheetApp.openById(sheetId).getActiveSheet();
Logger.log('Sheet opened successfully with ID: ' + sheetId);
// Read data from the Google Sheet
var data = sheet.getDataRange().getValues();
Logger.log('Data read from sheet: ' + JSON.stringify(data));
// Use the first row as header (assumes columns: "Type", "Title", "Options")
var headers = data[0];
var rows = data.slice(1);
// Loop through each row to add items to the form
rows.forEach(function(row) {
var type = row[headers.indexOf('Type')];
var title = row[headers.indexOf('Title')];
var options = row[headers.indexOf('Options')];
Logger.log('Processing row - Type: ' + type + ', Title: ' + title + ', Options: ' + options);
switch (type) {
case 'Paragraph':
addFormattedParagraph(form, title, options);
break;
case 'Grid':
addMultipleChoiceGrid(form, title, options);
break;
case 'MultipleChoice':
addMultipleChoiceQuestion(form, title, options);
break;
case 'Checkbox':
addCheckboxQuestion(form, title, options);
break;
case 'ShortAnswer':
addShortAnswerQuestion(form, title);
break;
case 'LongAnswer':
addLongAnswerQuestion(form, title);
break;
default:
Logger.log('Unknown type: ' + type);
}
// Add a short delay to ensure the form editor updates correctly
Utilities.sleep(500);
});
Logger.log('Form configuration completed.');
} catch (e) {
Logger.log('Error: ' + e.message);
}
}
function addFormattedParagraph(form, title, content) {
try {
Logger.log('Starting addFormattedParagraph function');
var details = form.addParagraphTextItem();
details.setTitle(title);
details.setHelpText(content);
details.setRequired(true);
Logger.log('Formatted paragraph added successfully with title: ' + title);
} catch (e) {
Logger.log('Error in addFormattedParagraph: ' + e.message);
}
}
function addMultipleChoiceGrid(form, title, options) {
try {
Logger.log('Starting addMultipleChoiceGrid function');
var item = form.addGridItem();
Logger.log('Grid item added successfully.');
item.setTitle(title);
// Ensure options are defined and properly formatted
if (options) {
var optionsArray = options.split(';');
if (optionsArray.length === 2) {
var rows = optionsArray[0].split(',');
var columns = optionsArray[1].split(',');
item.setRows(rows);
Logger.log('Rows set successfully.');
item.setColumns(columns);
Logger.log('Columns set successfully.');
item.setRequired(true);
} else {
Logger.log('Error in addMultipleChoiceGrid: Options are not properly formatted.');
}
} else {
Logger.log('Error in addMultipleChoiceGrid: Options are undefined.');
}
} catch (e) {
Logger.log('Error in addMultipleChoiceGrid: ' + e.message);
}
}
function addMultipleChoiceQuestion(form, title, options) {
try {
Logger.log('Starting addMultipleChoiceQuestion function');
var item = form.addMultipleChoiceItem();
item.setTitle(title);
if (options) {
var choices = options.split(';');
item.setChoices(choices.map(option => item.createChoice(option)));
Logger.log('Multiple choice question added successfully with title: ' + title);
item.setRequired(true);
} else {
Logger.log('Error in addMultipleChoiceQuestion: Options are undefined.');
}
} catch (e) {
Logger.log('Error in addMultipleChoiceQuestion: ' + e.message);
}
}
function addCheckboxQuestion(form, title, options) {
try {
Logger.log('Starting addCheckboxQuestion function');
var item = form.addCheckboxItem();
item.setTitle(title);
if (options) {
var choices = options.split(',');
item.setChoices(choices.map(option => item.createChoice(option)));
Logger.log('Checkbox question added successfully with title: ' + title);
item.setRequired(true);
} else {
Logger.log('Error in addCheckboxQuestion: Options are undefined.');
}
} catch (e) {
Logger.log('Error in addCheckboxQuestion: ' + e.message);
}
}
function addShortAnswerQuestion(form, title) {
try {
Logger.log('Starting addShortAnswerQuestion function');
var item = form.addTextItem();
item.setTitle(title);
item.setRequired(true);
Logger.log('Short answer question added successfully with title: ' + title);
} catch (e) {
Logger.log('Error in addShortAnswerQuestion: ' + e.message);
}
}
function addLongAnswerQuestion(form, title) {
try {
Logger.log('Starting addLongAnswerQuestion function');
var item = form.addParagraphTextItem();
item.setTitle(title);
item.setRequired(true);
Logger.log('Long answer question added successfully with title: ' + title);
} catch (e) {
Logger.log('Error in addLongAnswerQuestion: ' + e.message);
}
}